On April 14th, I presented an introduction to Silverlight 4 and its new user interface enhancements. Here is the source code from the talk.
Some takeaways we discussed:
Out-of-browser support
Silverlight 4 now offers more capabilities when applications are installed out-of-browser. To enable this feature, look at the Silverlight project’s Properties. You’ll then see an option for enabling out-of-browser, follow
After selecting this option, view the out-of-browser settings: 
Here, you can customize the shortcut name and window title, as well as a description that pops up when you float the mouse over your desktop shortcut. In our demo app, I also set the window size, based on our MainPage user control. Going further, notice the checked box highlighted. This grants elevated privileges to our application when running out-of-browser, which offers some extra features (such as using the native network stack instead of the browser’s network stack).
As an example of elevated network privileges, this app can communicate with the Klout social networking service (see www.klout.com for more details). When running out-of-browser, the app can retrieve a twitter user’s social relevance score. For example:
Note that this feature is disabled when running from the browser. Also note that Klout requires an API key. Simply visit http://developer.klout.com/ to request an API key. Then simply open MainPageViewModel.cs and search for kloutKey. Now just place your key here and you should be up and running.
Another cool out-of-browser feature is the Notification Window, similar to something you see in Microsoft Outlook in the bottom-right corner of your desktop when new mail arrives. In the demo, drop a picture onto the drop target, and you’ll see a window pop up. If you look at the code-behind, you’ll see two samples for setting up the notification window’s content. Note: you won’t see the pop-up window if you’re running in the browser.
Debugging out-of-browser apps
While we didn’t look at this during the demo, here’s how to debug an out-of-browser app with Visual Studio 2010. First, set the Silverlight project as the startup project. Then run it, and install it out-of-browser. Now shut down the app, view the Silverlight project’s properties, and choose the Debug tab. Then simply choose the “Out-of-browser application” radio button:
That’s it. Now when you hit F5, your out-of-browser app should load, and your breakpoints will be hit as you’d expect.
Update checks
Ok, this was around in Silverlight 3, but since I attempted to show this and it refused to work, I thought I’d explain why, and how to make it work for you. For auto-update to work, the web app needs to be the startup project, not the Silverlight app. Once you set the correct startup project, the application update-check works just fine.
Media support
You now have access to all of your audio and video devices. When I demo’d this, we had two webcams to choose from. The first time you select a video device, you’ll see the Silverlight warning box. After you agree to allow the app to use the webcam, you won’t see the warning box again. There’s also an option to remember your preference so you won’t be prompted again when re-running the application. I added a Stop button, which returns the video rectangle to a green background.Improved mouse support
Silverlight 4 now has events for right-click actions, as well as mouse scroll wheel support. I demo’d right-click support by adding a popup window when right-clicking the drop-target button.Drag-n-drop support
You can now drag files from your desktop or file folders to a user interface element. I showed this by setting up a button as a drop-target. This button accepts image files such as png and jpg.Visual Studio improvements
While this isn’t specifically related to Silverlight 4, Visual Studio 2010 now has a built-in XAML Visualizer. This means you no longer need to open Expression Blend simply to layout your user controls. Blend still has a considerable feature set beyond that of Visual Studio, especially when managing visual states and animations. For general layout, the built-in visualizer should be fine.
Printing
I showed just how easy it is to create printable output by instantiating a new PrintDocument object, setting the PageVisual property to a part of the visual tree (such as the photo button, or the entire page), and executing the Print method.
Implicit Styles
In Silverlight 3, you were required to specify a style that targeted a specific control type and give the style a name. Then, any control of that type would need to specify a style explicitly. For example, if you had 20 buttons, you’d first need to create a new button style and then reference that style from each button.
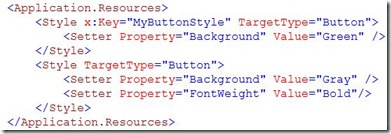
In Silverlight 4, you can create an unnamed style (again targeting a specific control type). Now, for all controls of that type, they will automatically get styled with the unnamed “implicit” style you created. Don’t worry – you can still created explicitly-named styles, and controls specifying these named styles will override the implicit styling. Take a look at App.xml to see both an explicit and implicit style:
Then look at the two buttons in the demo app:
Lots more!
There are many more features in Silverlight 4, such as the new COM Interop support. For a more complete list, check out Tim Heuer’s post, where he provides descriptions or samples for each of the new features. Note that he Tim has a follow-up link to updates that were introduced in the Release Candidate. All of this applies to the official Silverlight 4 Release-To-Web (RTW) that shipped on April 15.
To get started, visit the Silverlight 4 developer page to grab the latest SDK and Silverlight developer runtime. You’ll also need Visual Studio 2010, which is available from MSDN. There’s also an Express version freely available for download.




No comments:
Post a Comment